404 Not Found
2024
动作
中国大陆
明朝天启年间,阉党权倾朝野,江湖盗匪猖獗,少年流寇季显(李晨浩饰)意外顶替锦衣卫的身份,却被卷入王朝颠覆的阴谋。生死危机的倒计时,出身与本心的对立,与其苟活乱世,不如拼死一战,换个活法。
HD
2024
剧情 / 动作 / 科幻 / 奇幻 / 冒险
美国
延续第一部的史诗故事,柯拉(索菲亚·波多拉 Sofia Boutella 饰)与幸存的战士准备好豁出一切,与勇敢的碧草星居民并肩作战,即使村落不复往日和平,仍是对抗母星失败的人们寻得的新家园,这一
HD
2013
剧情
中国大陆
影片以荣获CCTV2010三 农人物的农业银行吉林省舒兰市平安 支行农户客户经理王静红的先进事迹 为线索,通过合理的艺术加工,讲述 了一个为全面贯彻党的服务“三农”方 针,农业银行基层机构的农户客户经
HD
2020
剧情
中国大陆
岳灵芝,人生美满时却突然瘫痪,爱人出走,瞬间跌落底谷,最后选择接受现实,养女郑心晴迅速成长。邻居郭美兰朋友刘大妹都尽己所能帮助她们,这是底层小人物的写实,接受现实,积极生活,素面朝天也要展现最美。
HD
2000
剧情
中国大陆
“敖包”是蒙古族人用作路标、界标的土堆,多用石、土、草等堆成,旧时曾把敖包当作神灵的住地来祭祀。 一望无际的沙海,远处传来悠扬的驼铃声。由额日巴拉、苏日布、巴根三人组成的驼队,从科什克腾草原向浑
HD
2009
剧情
中国大陆
《老丁的春天》是一部文艺味颇浓的影片。既是该片制片人也是编剧的王琳告诉记者,影片源自一个真实故事,其人姓丁,北京人氏,照顾前妻、前岳母、前岳父,共居一室。其人只是一名报摊小贩,市井走卒之流,如果不用中
HD
2014
剧情
中国大陆
姥姥接到外孙女求救电话,来到北京女儿家,想调节女儿和外孙女之间的矛盾,又想见网友。女儿性格强硬,不仅和外孙女摩擦不断,还阻止姥姥见网友,与此同时,女儿发现了姥姥隐瞒的病情,姥姥该怎么解决
HD
HD
1980
剧情 / 悬疑 / 惊悚 / 恐怖
美国,以色列
An advice columnist begins receiving threatening notes from an anonymous stalker; meanwhile, members
HD
2017
恐怖
意大利,匈牙利
Haunted by the death of his father and other psychological traumas, Daniel (Roberto Scorza) returns
HD
2017
恐怖
美国
The Catholic Church is trying to save an innocent soul from the ravages of satanic possession. Wave
HD
2018
剧情 / 冒险
美国
After the sudden death of his wife and a fractured relationship with his two daughters, John Moore a
HD
2024
国产
中国大陆
女捕头李一月赴西北查案与北海龙三太子童灵相识互生情愫,却被上仙的心魔魇设计反目成仇。月老为保住二人性命,抹除其记忆,二人从此分离。三年后,李一月与童灵意外相逢,二人阴差阳错下再次爱上对方,并携手消灭魇
更新至08集
2024
国产
中国大陆
顾清颜(崔一梁 饰)为找到杀父仇人莫先生而成为舞女,并与身怀家族仇恨的杀手叶一凡(韩东霖 饰)相识,两人成为合作关系。当她逐渐剥开迷雾时,却发现自己心中最大的仇人原来就是自己爱上的人,而叶一凡一直寻找
更新至16集
2024
战争 / 国产
中国大陆
通过1947年2月到全国解放,一共两年多的时间跨度,从傅作义占领张家口开始,直至整整两年后,在毛主席高超军事思想的指挥下,结合全国各个战场的形势,重组杨罗耿兵团,贯彻执行党中央毛主席‘打运动战’的战略
更新至30集
2024
剧情 / 犯罪
韩国
该剧为韩国MBC电视台于1971年至1989年播出的国民电视剧《搜查班长》的前传剧,以1958年为背景,讲述朴英汉(李帝勋 饰)在正式成为“搜查班长”前与同事们热血办案的前传故事。
更新至01集
2017
剧情 / 喜剧 / 家庭
中国香港
處境劇的御用監製羅鎮岳已經準備開拍新一套處境劇,暫定叫《愛.回家之開心速遞》,「過往的處境劇都是以家庭為主,今次當然不例外啦。而故事除了家庭,因為網購現在都好hit,就會講到一間百貨公司,入面開設的網
更新至2260集
2024
剧情 / 爱情 / 悬疑
中国香港
杀虎案真凶子乐伏法,事情告一段落。干探浚森与韦力继续智破重重奇案。 二人调查一宗国际杀手肆虐香港的严重案件,利用超级计算机在网络中追寻线索成功破案,却没想到无意中发现子乐被捕前,曾发送加密讯息及
更新至15集
2024
剧情 / 爱情 / 悬疑
中国香港
杀虎案真凶子乐伏法,事情告一段落。干探浚森与韦力继续智破重重奇案。 二人调查一宗国际杀手肆虐香港的严重案件,利用超级计算机在网络中追寻线索成功破案,却没想到无意中发现子乐被捕前,曾发送加密讯息及
更新至15集
2024
剧情
中国大陆
该剧根据滕肖澜同名长篇小说改编,以大都市金融城为背景,展现了银行新人陶无忌(白宇帆 饰)、支行副行长赵辉(于和伟 饰)以及审计负责人苗彻(王骁 饰)之间围绕利益与初心的一场激烈对决。在这场情与法的较量
更新至19集
2023
国产动漫
中国大陆
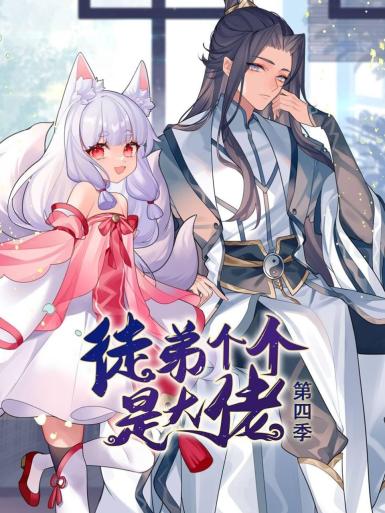
江鱼儿带着系统穿越修真世界,本以为可以作威作福,却没想到,想要让这系统升级,他需要不停的挨揍。就在我准备在无数人的毒打中猥琐发育下去的时候,突然有人要收我为徒,庇护我?这怎么行,师傅您歇着,挨打让我来
全60集
2023
动画 / 奇幻
日本
帕西瓦尔和爷爷瓦基斯住在荒芜的边境之地,过着悠闲的生活。 帕西瓦尔快满 16 之时,爷爷问他是否要去冒险,看看外面神奇的世界,帕西瓦尔虽然以要陪爷爷为由,拒绝了冒险,但内心依旧是向往冒险的。
更新至15集
2021
动作 / 动画 / 奇幻 / 冒险 / 国产动漫
大陆
聂枫身负真阳之体,却出身平凡,命运坎坷,屡遭压迫算计,最终走上了独自与八大宗门对抗的道路,被八大宗门的武王联手逼入绝境,跳下绝天崖。不料,聂枫并未因此死去,而是重生回十七岁时的少年时代,这一世,他
更新至134集
2021
动画 / 国产动漫
中国大陆
天生拥有“冰火同源”体质的融念冰,自小被冰神塔追杀,跳崖明志后被“鬼厨”查极所救并收为徒,悟到“以魔入厨”的奥义。只身来到冰雪城后,一边精进厨艺,一边苦修魔法,念冰惊人的实力初现端倪。然而,危机接踵而
更新至139集
2023
动画
中国大陆
平凡的打工人裴谦意外绑定财富转换系统,给了他花钱经商,重来人生的好机会。然而系统规定盈利一百才挣一块,亏钱却能全落自己腰包。为了亏钱,裴谦选择了风险高,烧钱快的游戏行业,故意制作了一款款违背市场规律的
更新至13集
2023
国产动漫
大陆
最强反套路,反手就是一个套路。 徐缺踏上了一条套路之路,每天不是在套路,就是正在去套路的路上!左手无尽之刃,右手诛仙神剑。横扫修仙界无敌手,就问一声还有谁? “年轻人,当年我开始套路的时候,你们还在穿
全100集
2023
动作 / 动画 / 奇幻 / 古装 / 国产动漫
大陆
十万年前,天岚宗叱咤修真界,宗内弟子皆是天骄,所向披靡。唯独开山弟子徐阳一直是炼气期,为突破修为早日飞升,徐阳闭关万年。谁知出关时,修真界已经没落,天岚宗也只剩三五弟子,眼见就要灭宗,徐阳击退强敌
更新至124集
2022
动作 / 动画 / 奇幻 / 冒险 / 古装 / 国产动漫
大陆
地球能源枯竭,林一为改变命运,参加《灵神大陆》游戏内测,却因系统故障丧失记忆,受困游戏,在与奸商系统蛤蟆白驹的讨价还价中,林一多了个极其凶残的外挂,莫名其妙踏上修炼路,唯一美中不足的,是这系统有点
更新至80集
2021
动画 / 国产动漫
大陆
这一日,林枫正在林府凝聚武魂,不想,他才刚将剑武魂修炼成雏形,未婚妻姬漫夭就趁机夺走了他的武魂,还导致其差点吐血身亡。与此同时,林枫的精神进入到了葬神之地,葬神之地神秘女子告诉林枫,他可以通过磨灭
更新至227集
2024
动画
中国大陆
江北辰穿越到玄幻世界,偶然得到最强掌教系统,成立“仙道门”。宗门初期,他只得靠拐骗气运之子来升级宗门。每天都要装高人风范,唬骗一众仰慕自己的天骄弟子。慢慢的,江北辰发现,自己的小宗门,还真成为了最顶尖
更新至12集
2024
动作 / 动画 / 奇幻
中国大陆
古争锋本是守护神龙星的神龙,在上古与外星敌人的战斗中身受重伤故陷入了长久的沉睡。时光荏苒,再度苏醒的古争锋发现神龙星早已物是人非,而昔日受人敬仰的神龙也成了人们口中的恶龙,为了调查真相,也为了取回藏在
更新至30集
2023
国产动漫
大陆
末世来临,恐怖笼罩整个世界,地球成为丧尸和变异生物的狩猎场。贫穷少年赵天磊意外获得神秘超级系统,当他目睹眼前人间的惨状,以及身边人的逝去,又怎能做到袖手旁观?!且看拥有超级升级和兑换系统的赵天磊,带领
更新至73集
2022
动作 / 动画 / 武侠
中国大陆
宅男林北辰在机缘巧合下得到一部手机,手机带他进入到了一个叫做东道真洲的世界,在这里,他成为了北海帝国十大名将之一【战天侯】林近南的嫡子,同时也是个臭名昭彰的败家子,且天生带有脑疾。适逢战天侯林近南战败
更新至64集
2024
音乐 / 真人秀 / 大陆综艺
大陆
《17号音乐仓库》是浙江卫视推出的音乐人LiveHouse经营类真人秀,节目集结五位音 乐人以归零的姿态重启音乐旅程,用音乐感怀美好生活、传递温暖力量。
更新至第20240419期
2024
音乐 / 真人秀 / 大陆综艺
中国大陆
星素互动跨屏合唱模式音乐综艺节《我想和你唱5》,将继续升维星素共唱新玩法,面向全民发布合唱邀约,走进普通人的生活,邀约全国各地素人,为平凡人圆梦,星、素“歌搭子”结伴而来,相聚在互动性、年轻态的想唱音
更新至20240419期
2023
大陆综艺
中国大陆
由北京广播电视台出品的全国首档聚焦专精特新企业的纪实观察类节目《专精特新研究院》第三季首期节目于12月27日21:07开播。首期节目走进北京市经济技术开发区,邀请到北京银行董事长霍学文、北京市经信局生
更新至20240419期
2018
大陆综艺
大陆
《笑动剧场》是北京电视台文艺节目中心唯一一档日播的“语言类”栏目。“强力推出”第一时段,独创“幽默评书”打造北京风格,“坚守稳固”第二时段,坚持有“亲和力”的专业化道路,“独具匠心”年轻时段,开辟“推
更新至20240419期
2024
真人秀 / 大陆综艺
中国大陆
第十二季今日官宣概念海报,一条栩栩如生的龙盘旋在空中,充满力量与生机,满满的细节令人期待值拉满,这一季又会带来什么样的惊喜呢?《奔跑吧》“龙”重登场,期待奔跑吧12全阵容官宣!
更新至2020419期
2015
真人秀 / 脱口秀 / 港台综艺
台湾
《木曜4超玩》(英语:Muyao 4 Super Playing),是由麦卡贝网路电视制作并直播的节目。2015年3月5日首播,每周四的晚间2100 - 2300进行直播,每周五更新YouTu
更新至20240418期
2020
真人秀 / 港台综艺
台湾
《全民星攻略》日本毕业典礼向学长要制服的第二颗钮釦代表著什麽意思呢?喜欢金庸小说的人必须要来挑战这一题,郭靖第一次见到黄蓉请她吃饭,花了银子19两,请问这一餐大约是台币多少钱呢?青春校园剧球赛、迎
更新至20240418期
2016
脱口秀 / 港台综艺
台湾
综艺天王吴宗宪25日放出震撼弹,亲口承认即将开新节目接档《康熙来了》,节目名称就叫《乾隆驾到》。节目内容都将以他最擅长的综艺访谈为主,制作团队是上档节目的原班人马。
更新至20240418期
2019
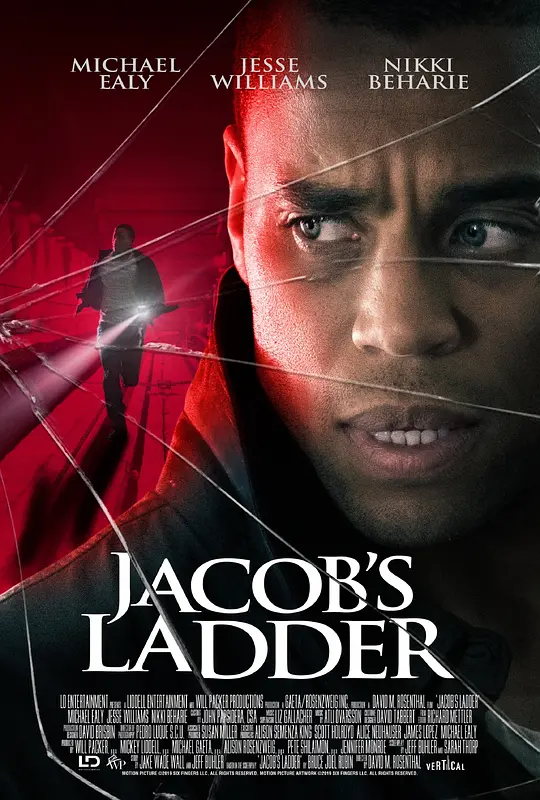
剧情 / 悬疑 / 惊悚 / 恐怖
美国
影片翻拍自大导演阿德里安·莱恩的1990年的同名恐怖片,描述一名从越战生还返家的军人,发现自己出现了精神问题的后遗症,常出现被追杀的幻觉,每当生死交关时刻,他会在另一个时空活回来,回想着之前发生的噩梦遭遇,然而随即他又被现实世界中唤醒,所以他仿佛活在两个世界般,难以确定孰真孰假?
HD
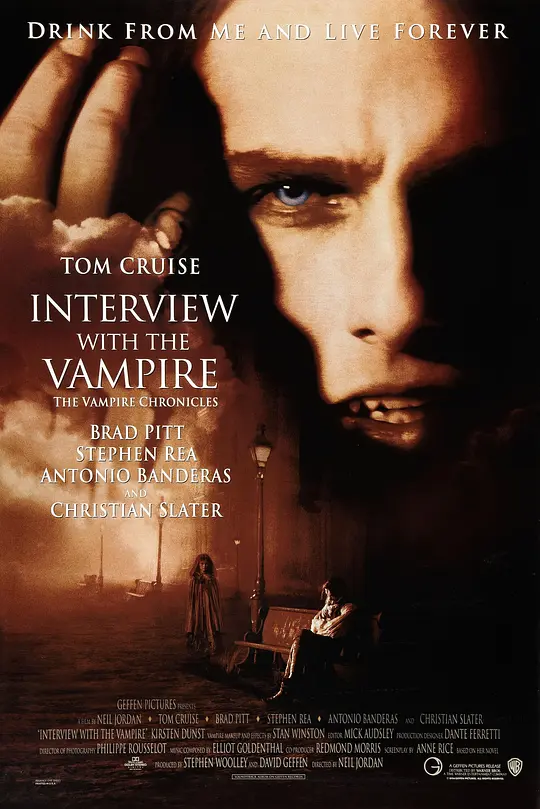
1994
剧情 / 惊悚 / 奇幻
美国
18世纪的路易斯安娜州,丧失妻女痛不欲生的庄园主路易(布拉德·皮特 饰)遇上了吸血鬼莱斯塔特(汤姆·克鲁斯 饰),被其施法变成吸血鬼。路易心存人性,不愿意吸血杀人,靠吸食动物的血为生,而莱斯塔特则一心要把路易斯教导成一个真正的吸血同类。 在新奥尔良,路易禁不起诱惑吸了小女孩克萝迪娅(克尔斯滕·邓斯特 饰)的血,而莱斯塔特则不顾路易斯的反对把克萝迪娅也变成了吸血鬼。三个人组成了一个奇特的家庭。 几十年过去了,克萝迪娅开始怨恨莱斯塔特剥夺了他真正的人生,她设计杀死了莱斯塔特,和路易周游世界,过着既
HD
2008
剧情
德国
托马斯(本诺·福尔曼 Benno Fuehrmann 饰)曾是一名士兵,却因为犯下了过错而遭到了解雇,灰头土脸返回了家乡,找不到工作的托马斯整日无所事事,日子过得十分苦闷。母亲的去世给托马斯的生活带来了一丝转机,他继承了母亲的遗产,住进了母亲生前居住的房子之中。 一次偶然中,托马斯结识了名为阿里(Hilmi Sözer 饰)的土耳其移民,阿里在当地经营着小酒馆的生意,门路颇多,托马斯在他手下找到工作,生活总算走上了正轨,并就此结识了阿里的妻子罗拉(尼娜·霍斯 Nina Hoss 饰)托马斯聪敏能干
HD
2021
动作 / 惊悚 / 恐怖
德国 / 美国
恐怖分子企图劫持横越大西洋的夜间班机,身怀怪病的女子因而被迫亲上火线。为了保护儿子,她必须让黑暗的祕密曝光,释放出她一直设法压抑在体内的怪物。
HD
2003
剧情 / 冒险
加拿大
在获得赠与的两个稀有海象牙后,Barry Pepper扮演的飞行员Charles Halliday 运送生病的女孩Kannalaq去医院,途中发生坠机事故Charlie and Kannalaq(由Annabella Piugattuk扮演,这是她第一次露脸)被留在了远离城市的荒野。Charlie设法穿过遥无尽头的雪地前往最近的军事基地,不得不把生病、垂死的年轻姑娘抛在身后。
HD
1994
剧情 / 爱情 / 家庭
美国 / 加拿大
南北战争时期,马萨诸塞州的康科德城。 马其家是镇上一个普通家庭,父亲在外打仗,留下坚强的妻子和四个女儿。Meg十六岁,俨然一个窈窕淑女。Jo(薇瑞娜•赖德)十五岁,喜爱写作,发表的文章为家里付清了各种费用。Beth温柔乖巧,羞怯地爱好着钢琴。Amy最小也最漂亮,也有点 爱出风头。马其太太的坚强给了四个女儿力量,她们时常接济贫穷的居民,圣诞节也不例外。当她们的邻居劳伦斯先生听说此事后便准备了丰富的晚餐给这群可爱的小妇人们。 而劳伦斯的孙子劳里也跟Jo成为了好朋友,成为了马其家的一员。他的家庭教师
HD